[전체과정] 양식작성에서 출력까지
이 튜토리얼 가이드의 목표는 디자이너를 사용해 리포트 양식을 만들고 뷰어를 이용해 미리 보기 화면을 출력하는 RealReport의 전체적인 과정을 진행하면서 디자이너의 기본 사용법과 뷰어의 활용법을 학습하는 것입니다.
튜토리얼 가이드는 아래와 같이 4가지 단계로 나뉘어 있습니다.
- 라이선스 발급받고 디자이너와 뷰어를 다운로드하는 방법
- 디자이너를 이용해 양식 작성하기
- 웹 서버에 뷰어를 설치하기
- 디자이너를 이용해 작성한 양식을 뷰어를 이용해 웹에서 출력하기
라이선스 발급 및 디자이너 설치하기
RealReport 양식을 손쉽게 디자인하기 위해 디자이너를 이용할 수 있습니다.
RealReport 디자이너의 제품 이름은 R2 Designer입니다.
R2 Designer를 사용하기 위해서는 라이선스가 필요하며, RealGrid & Report Service (opens in a new tab) 사이트에서 라이선스와 제품을 다운로드할 수 있습니다.
라이선스 발급 및 디자이너 설치에 대한 자세한 방법은 R2 Designer 준비 페이지에 자세한 설명이 있습니다.
디자이너를 이용해 양식 작성하기
다운로드한 R2 디자이너를 통해 RealReport 양식을 작성해 보겠습니다.
- R2디자이너는 완전히 빈 양식에서 디자인을 시작하거나 미리 만들어져 있는 서식을 이용해 좀 더 쉽게 디자인할 수 있습니다.
- 이번 가이드에서는 데모 사이트 (opens in a new tab)에 있는 급여명세서 양식을 빈 양식을 이용하여 처음부터 만들어 보겠습니다.
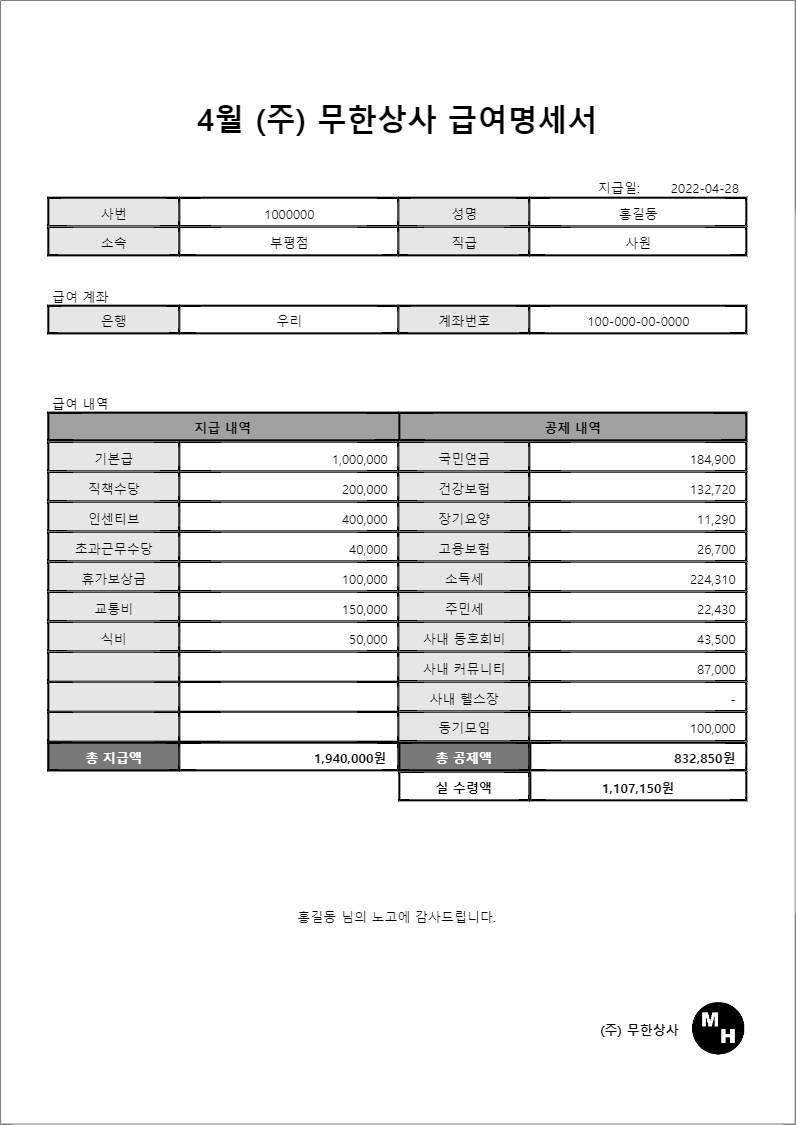
급여명세서

디자이너 라이선스 등록하기
디자이너를 사용하기 위해서는 RealGrid & Report Service (opens in a new tab) 사이트에서 발급받은 라이선스를 입력해야 합니다.
디자이너의 좌측 하단에 있는 Account 아이콘을 클릭하면 라이선스를 입력할 수 있는 팝업창이 나타납니다. 팝업창에 발급받은 라이선스를 붙여넣기 한 후 OK 버튼을 클릭합니다.
올바른 라이선스를 입력하셨다면 메뉴와 영역들이 나타납니다. 만약 변화가 없다면 라이선스를 확인해 주세요.
라이선스 등록 방법은 디자이너 실행 및 라이선스 등록 페이지에 자세한 설명이 있습니다.
새로운 리포트 생성하기
디자이너 화면의 좌측 상단에 있는 File > New Report 메뉴를 선택하거나 단축키 win: Ctrl+N, mac: Command+N을 통해 Blank Form으로 빈 리포트를 생성합니다.
새 리포트 양식 만들기 페이지에 자세한 설명이 있습니다.
불필요한 부분 삭제하기
- page header 영역에 있는
Date:라고 적혀있는 Text 아이템을 클릭한 후Esc키를 눌러주세요. - Row Box로 focus가 변경된 걸 확인할 수 있습니다.
Delete키를 눌러 Row Box 아이템을 삭제해 주세요. - 아이템을 삭제할 경우 하위 아이템까지 같이 삭제되는 걸 확인할 수 있습니다.
Esc키를 누를 경우 상위 아이템으로 focus가 이동됩니다.
- Report Header 영역은 이번 급여명세서 예제를 만드는 데 필요가 없는 영역이므로 report header 영역 안에 있는 text 아이템을 삭제 후 report header 영역을 클릭한 후 Basic의 Visible 속성의 체크를 해제해 주세요.
Basic 속성의 Visible 값이 false(체크 해제)일 경우 preview 시 해당 아이템과 하위 아이템들이 출력되지 않습니다.
- page footer 영역의 경우도 page header 영역과 동일한 방법으로 Row Box 아이템을 삭제해 주세요.
page header 영역 작성하기
page header 영역은 매 페이지마다 리포트의 최상단에 그려집니다.
- page header 영역을 클릭한 후 오른쪽의 PROPERTY INSPECTOR에서 Bound의 Hight 속성의 값을 120px로 변경해 주세요.
- page header 영역에 text 아이템을 한 개 추가해 주세요. Text 아이템의 Font Size는
30pxFont Weight는bold로 변경해 주세요. - text 아이템의 Data 속성의 value 부분에
${date}라고 입력해 주세요.
${date}는 리얼리포트에서 제공하는 contextData 중 하나입니다. ${date}는 preview 시점의 날짜로 변경되어 출력됩니다.
- 편집기 아래에 있는 Preview 탭을 클릭하여 확인해 볼 경우 현재 날짜가 출력되는 것을 확인할 수 있습니다.
- Report 탭으로 돌아와 날짜의 달의 값만 출력을 하기 위해 text 아이템의 Date Format을 M으로 수정해 주세요.
- 날짜 뒤에 텍스트를 출력하기 위해 text의 Suffix 속성에
월 (주) 무한상사 급여명세서라고 입력을 해주세요. - Preview 탭으로 이동하여 확인할 경우 급여명세서의 Title 부분과 똑같이 작성된 것을 확인할 수 있습니다.
page body 영역 작성하기
정보 page body 영역은 header와 footer 영역 사이에 그려집니다.
body 영역을 작성하기 전 급여명세서 양식에 필요한 데이터를 먼저 생성하도록 하겠습니다.
아래는 각각 master 데이터와 detail 데이터입니다. 아래의 내용을 복사하여 각각 master.json, detail.json 이름으로 파일을 생성해 주세요.
json filename="master.json"
[
{
"사번": 1000000,
"성명": "홍길동",
"소속": "부평점",
"직급": "사원",
"은행": "우리",
"계좌번호": "100-000-00-0000"
},
{
"사번": 2000000,
"성명": "김철수",
"소속": "서판교점",
"직급": "주임",
"은행": "기업",
"계좌번호": "200-000-00-0000"
},
{
"사번": 3000000,
"성명": "이순신",
"소속": "부평점",
"직급": "부장",
"은행": "농협",
"계좌번호": "300-000-00-0000"
}
]Data Import 하기
- R2디자이너 하단에 DATA라고 적혀 있는 부분을 클릭해 줍니다. 클릭 시 DATA 탭으로 변경이 됩니다.
- DATA 탭에 마우스 우 클릭을 하여 나타나는 컨텍스트 메뉴에서 Import의 Band를 클릭해 주세요.
- 나타난 대화상자에서 File의 우측에 있는 버튼을 클릭하여 방금 생성한 master.json 파일이 있는 경로에서 master.json 파일을 선택한 우 열기 버튼을 클릭해 주세요.
- OK 버튼을 클릭해서 master.json 파일을 Import 해주세요.
- 동일한 방법으로 detail.json 파일도 Import를 해주세요.
데이터 Import가 전부 완료되었습니다. 이제 Import 한 데이터를 리포트 아이템에 연결하여 데이터를 출력할 수 있습니다.
급여명세서의 Master 영역 내용 작성하기
- Simple Band 아이템을 body 영역에 하나 추가해 주세요.
- Simple Band의 DATA ROW 영역에 Column Box 아이템을 하나 추가해 주세요.
- Column Box의 Width 속성을
100%로 수정해 주세요. - Column Box의 Item Gap 속성을
0으로 수정해 주세요. - Column Box에 Row Box를 추가해 주세요.
- Row Box의 Width는
146pxHeight는 값을 지워서Not Defined상태로 Right는0pxItem Gap은30px로 수정해 주세요.
정보
컨테이너 아이템의 Width와 Height 속성은 Not Defined일 경우 하의 아이템들의 사이즈에 맞게 자동 변경됩니다.
-
아이템 툴바에서 Text 아이템을
Shift + 클릭을 하여 반복 추가 기능을 활성화합니다. -
Row Box에 마우스 좌 클릭을 통하여 Text 아이템을 2개 추가해 주세요.
-
Esc키를 눌러 반복 추가 기능을 해제해 주세요. -
Row Box의 왼쪽 Text 아이템에는
지급일:이라고 작성을 하고 오른쪽 Text 아이템은 page header 영역의 title 부분을 작성했던 방법처럼 Data 속성의 value 부분에${date}라고 입력해 주세요. -
Simple Band의 DATA ROW 영역에 Table 아이템을 한 개 추가해 주세요.
-
Table 아이템의 Row Count를
2, Min Row Height를30px로 수정해 주세요. -
Table 아이템의 각 Cell마다 Text 아이템을 1개씩 추가해 주세요.
정보
- 각 Cell에는 한 개의 아이템만 추가할 수 있습니다.
- Cell에 컨테이너 아이템을 추가한 뒤 컨테이너 아이템에 여러 개의 아이템을 추가할 수 있습니다.
- Table 아이템 안에 있는 Text 아이템의 내용을 위에 이미지와 같이 변경해 주세요.
- Column Box에 Space 아이템을 추가해 주세요.
- Space 아이템의 Size 속성을
30px로 수정해 주세요. - Column Box의 높이가 하위 아이템 전체의 높이보다 낮아 Space 아이템의 일부가 잘린 걸 확인할 수 있습니다.
- Space 아이템을 클릭하여 focus 상태로 만든 후
Esc키를 눌러 Column Box로 focus가 변경되게 합니다. - Column Box에 아직 아이템을 몇 개 더 추가해야 하기 때문에 Column Box의 Height 속성을
230px로 수정해 주세요. - 여유가 생긴 Column Box에 Text 아이템을 추가해 주세요.
- Text 아이템의 Text를
급여 계좌로 수정해 주세요. - Text 아이템의 left 속성을
5px로 수정해 주세요. - Column Box에 Table 아이템을 추가해 주세요.
- Table 아이템의 Row Count를
1, Min Row Height를30px로 수정해 주세요. - Table 아이템의 각 Cell마다 Text 아이템을 추가해 주세요.
- 1번째 Cell에 있는 Text 아이템의 Text를
은행, 3번째 Cell에 있는 Text 아이템의 Text를계좌번호로 수정해 주세요. - Column Box에 Space 아이템을 추가해 주세요.
- Space 아이템의 Size 속성을
60px로 수정해 주세요. - Column Box에 아이템을 다 추가해 줬으니 Height 속성의 값을 지워
Not Defined로 변경해 주세요.
위의 과정을 제대로 따라 하셨다면 Simple Band의 DATA ROW 영역이 아래 이미지와 동일해야 합니다. 만약 이미지와 다를 경우 window의 경우 Ctrl + Z mac의 경우 Command + Z를 눌러 되돌리기를 사용하여 되돌린 후 다시 한번 천천히 따라 해보세요.
Simple Band에 Data 연결하기
여태까지 작성한 내용을 preview 탭을 눌러 확인해 보겠습니다.
열심히 작성한 Simple Band의 내용이 출력 되지 않고 있습니다.
이유는 Band 아이템의 경우 Band data를 연결해 줘야 출력이 됩니다.
그럼 아까 import 해둔 master data를 Simple Band에 연결해 보겠습니다.
Simple Band 아이템을 클릭해서 focus 상태로 만들어주세요.
Simple Band의 Data 속성의 Data 부분의 드롭 다운 버튼을 눌러보면 아까 import 해둔 master와 detail 데이터가 목록에 있는 것을 확인할 수 있습니다. 목록에서 master 데이터를 선택해 주세요.
이제 데이터를 Simple Band에 연결했으니 preview 탭으로 이동해서 Simple Band 아이템이 잘 출력되는지 확인을 해봅시다.
Report 탭으로 다시 이동하여 Simple Band의 Rows Per Page 속성을 1 수정해 주세요.
Simple Band에 데이터를 연결 후 Preview 탭으로 이동하여 확인했을 때 Simple Band 아이템이 반복되어 출력된 걸 확인할 수 있습니다. 그 이유는 Band 아이템의 경우 연결된 데이터의 Row 만큼 반복되어 출력이 되기 때문입니다. 우리는 Simple Band의 Rows Per Page 속성을 이용하여 한 페이지에 출력될 Row의 수를 1로 변경한 후 Preview를 확인하면 총 3페이지에 걸쳐 페이지당 하나의 Simple Band가 출력되는 걸 확인할 수 있습니다.
Text 아이템에 import 한 데이터를 연결해 보겠습니다.
사번이라고 입력된 Text 아이템의 바로 오른쪽 Cell의 Text 아이템을 클릭 후 Data 속성의 Value에 드롭 다운 버튼을 클릭해 사번 필드를 선택합니다. 또는 Value 부분에 사번이라고 직접 입력을 해도 됩니다.
- Data 속성의 Value는 아이템에 연결된 데이터에서 특정 필드의 값을 선택하여 아이템에 연결해 주는 것입니다.
- 아이템에 데이터를 연결할 경우 필드명들이 드롭다운 메뉴에 추가가 됩니다.
- 데이터가 연결된 Text 아이템은 우측 상단에는 마커 가 표시됩니다.
아래 이미지처럼 값을 변경하지 않은 Text 아이템들 모두 같은 방식으로 올바른 필드를 연결해 주세요.
Preview 탭으로 이동하여 미리 보기를 확인할 경우 데이터가 정상적으로 출력되는 것을 확인할 수 있습니다.
급여명세서의 Master 영역 스타일 지정하기
이번에는 테이블의 스타일을 수정해 보겠습니다.
- 처음 추가한 Table 아이템의 아무 Cell이나 클릭하여 주세요.
- 첫 번째 Cell 위에
c-0이라고 적혀진 부분을 클릭해주세요. - 첫 번째 컬럼이 전부 선택되는 것을 확인할 수 있습니다.
- 해당 컬럼 전체에 공통적으로 적용할 스타일을 지정할 수 있습니다.
- Column의 Width 속성을
15%, Background Color를#e6e6e6e6로 수정해 주세요. c-2라고 적혀진 세 번째 컬럼의 Width를15%, Background Color를#e6e6e6e6로 수정해 주세요.- 급여 계좌 정보가 적혀있는 두 번째 Table 아이템도
c-0,c-2컬럼의 Width를15%, Background Color를#e6e6e6e6로 수정해 주세요. - 첫 번째 테이블의 사번과 성명이 적혀있는 첫 번째 줄의 Cell 전체를 드래그하여 전부 선택해 주세요.
- Styles의 Border Top 속성을
2px solid #000로 수정해 주세요. - 첫 번째 테이블의 소속과 직급이 적혀있는 두 번째 줄의 Cell을 드래그를 통해 전부 선택해 주세요.
- Styles의 Border Bottom 속성을
2px solid #000로 수정해 주세요. - 첫 번째 테이블의 첫 번째 컬럼
(c-0)의 두 개의 Cell 모두 선택해 주세요. - Styles의 Border Left 속성을
2px solid #000로 수정해 주세요. - 첫 번째 테이블의 마지막 컬럼
(c-3)의 두 개의 Cell 모두 선택해 주세요. - Styles의 Border Right 속성을
2px solid #000로 수정해 주세요. - 두 번째 테이블의 Cell을 전부 선택해 주세요.
- Styles의 Border Top 속성을
2px solid #000, Border Bottom속성을2px solid #000로 수정해 주세요. - 두 번째 테이블의 첫 번째 Cell을 선택해 주세요.
- Styles의 Border Left 속성을
2px solid #000로 수정해 주세요. - 두 번째 테이블의 마지막 Cell을 선택해 주세요.
- Styles의 Border Right 속성을
2px solid #000로 수정해 주세요.
급여명세서의 Details 영역 내용 작성하기
- Simple Band의 DETAILS 영역에 Simple Band 한개를 추가해 주세요.
- Details의 Simple Band Header 영역에 Text 아이템을 한개 추가 한뒤 Text를
급여 내역으로 수정해주세요. - Text 아이템의 left 속성을
5px로 수정해 주세요. - DATA ROW영역에 Table 아이템을 추가후 Table 아이템의 Row Count를
13Min Row Height를30px, Border 속성들을1px solid #000로 수정해 주세요. c-0,c-2컬럼의 Width를15%로 수정해 주세요.- 첫번째 행의 첫번째와 두번째 Cell을 선택해주세요.
- 마우스 우클릭후 Merge버튼을 클릭해 Cell을 병합해 주세요.
- 첫번째 행의 세번째와 마지막 Cell도 같은 방식으로 병합해 주세요.
- 마지막 행의 첫번째와 두번째 Cell을 병합해 주세요.
- 아래 이미지처럼 Table에 Text아이템을 추가후 Text를 변경해주세요.
급여명세서의 Details 영역 데이터 연결하기
detail 데이터를 연결해 보겠습니다.
- details영역에 추가한 Simple Band 아이템을 선택 해주세요.
- Data의 값을 드롭 다운 버튼을 클릭후 detail 데이터를 선택해서 연결해주세요.
- Master Fileds에
사번, Key Fields에사번이라고 입력 해주세요. - master 데이터의
사번필드 와 detail 데이터의사번필드를 각각 Master Field, Key Field로 설정을 하는 과정 입니다.
- details 영역에는 Band 아이템만 추가할 수 있습니다.
- details 영역은 Master Fileds 와 Key Fields를 설정하여 Master Field와 Key Field의 값이 동일할 행만 출력이 됩니다.
- Master Fileds 와 Key Fields를 설정하지 않을경우 Details 영역은 출력되지 않습니다.
아래 이미지 처럼 기본급, 직책수당, 인센티브, 초과근무수당, 휴가보상금, 교통비, 식비, 국민연금, 건강보험, 장기요양, 고용보험, 소득세, 주민세, 사내 동호회비, 사내 커뮤니티, 사내 헬스장, 동기모임 필드를 연결해주세요.
Calc Field를 사용한 새로운 필드 생성
총 지급액, 총 공제액, 실 수령액 필드는 detail 데이터에 존재하지 않습니다.
- Calc Field를 통해 직접 필드를 만들어 보도록 하겠습니다.
- DATA 탭의 detail 데이터를 더블 클릭해주세요.
- 마우스 우 클릭 후 나타난 컨텍스트 메뉴에서 Add Calc Field를 클릭해 주세요.
- 마우스 휠을 이용하여 맨 아래로 내리면 새로 추가된 24번째 필드가 보입니다.
- 같은 방법으로 2개의 Calc Field를 추가 생성해 주세요.
- 24번 필드의 Field Name 부분을 클릭 후 필드명을
총지급액으로 수정해 주세요. - 24번 필드의 Sample/Expr 부분을 클릭 후
기본급 + 직책수당 + 인센티브 + 초과근무수당 + 휴가보상금 + 교통비 + 식비라고 입력해주세요. - 25번 필드의 Field Name 부분을 클릭 후 필드명을
총공제액으로 수정해 주세요. - 25번 필드의 Sample/Expr 부분을 클릭 후
국민연금 + 건강보험 + 장기요양 + 소득세 + 주민세 + 사내동호회비 + 사내커뮤니티 + 사내헬스장 + 동기모임이라고 입력해주세요. - 26번 필드의 Field Name 부분을 클릭 후 필드명을
실수령액으로 수정해 주세요. - 25번 필드의 Sample/Expr 부분을 클릭 후
총지급액 - 총공제액이라고 입력해주세요.
- Calc Field의 경우 다른 필드의 데이터를 참조해 연산을 진행할 수 있습니다.
- Sample/Expr 부분에 연산식을 작성할 수 있습니다.
- 필드명으로 다른 필드의 데이터를 참조합니다.
- 필드명에 오타가 있을 경우 Preview 시 Error가 발생합니다.
- 새로 추가한
총지급액,총공제액,실수령액필드를 아래 이미지처럼 Text 아이템에 연결해 주세요.
OnGetValue를 이용해 출력되는 값 변경하기
- 데이터를 모두 연결했다면 Preview 탭으로 이동하여 미리 보기 화면을 확인해 보겠습니다.
- 미리 보기의 첫 번째 페이지를 보면 사내 헬스장의 금액이
0이라고 출력되는 걸 확인할 수 있습니다. - 완성된 데모에서는 금액이
0일 경우-로 대체되어 출력되는 걸 확인할 수 있습니다. 해당 부분을 OnGetValue속성을 통해 구현해보도록 하겠습니다. - 기본급 필드를 연결한 Text 아이템을 클릭 후 Event의 OnGetValue 속성을 클릭할 경우 디자이너 하단의 Data 탭이 SCRIPT 탭으로 변하는 것을 확인할 수 있습니다.
- SCRIPT 탭에서 Javascript 문법을 사용하여 return 되는 데이터의 값을 변경할 수 있습니다.
- SCRIPT 탭에 아래처럼 작성을 해주세요.
function onGetValue(ctx/* PrintContext*/, item/*ReportItem*/, row/*Number*/, value/*any*/)/*any*/ {
if (value === 0) return "-";
}- 작성이 끝났을 경우 SCRIPT탭의 우측 상단에 있는 SAVE 버튼을 클릭하여 작성한 내용을 저장해 주세요.
- SAVE가 완료되면 OnGetValue 부분에 함수 선언문 사이에 작성한 내용이 추가되는걸 확인할 수 있습니다.
- OnGetValue에 추가된 내용을 복사해 주세요.
- 붙여넣기를 통해 데이터를 연결한 Text아이템의 OnGetValue 속성에 붙여넣기 해주세요.
- Preview 탭으로 이동하여 미리 보기 화면을 확인할 경우
0으로 출력되던 사내 헬스장 금액이-로 변경된걸 확인 하실수 있습니다.
급여명세서의 Details 영역 스타일 지정하기
다시 Report탭으로 돌아와 Table 아이템의 Style을 수정 해보도록 하겠습니다.
c-0r-0Cell의 Background Color를#a1a1a1a1, Border Left, Top, Bottomd을2px solid #000로 수정해 주세요.c-2r-0Cell의 Background Color를#a1a1a1a1, Border 전부를2px solid #000로 수정해 주세요.c-0컬럼의r-1~r-10까지의 Cell들을 블록지정후 Background Color를#e6e6e6e6Border Left를2px solid #000로 수정해 주세요.c-2컬럼의r-1~r-10까지의 Cell들을 블록지정후 Background Color를#e6e6e6e6로 수정해 주세요.c-3컬럼의r-1~r-12까지의 Cell들을 블록지정후 Border Right를2px solid #000로 수정해 주세요.c-0r-11Cell의 Background Color를#797979Border Left, Top, Bottom2px solid #000로 수정해 주세요.c-1r-11Cell의 Border Left, Top, Bottom을2px solid #000로 수정해 주세요.c-2r-11Cell의 Background Color를#797979Border Left, Top, Bottom을2px solid #000로 수정해 주세요.c-3r-11Cell의 Border Left, Right, Top, Bottom을2px solid #000로 수정해 주세요.c-0r-12Cell의 Border를 전부none로 수정해 주세요.c-2r-12Cell의 Border Left, Bottom을2px solid #000로 수정해 주세요.c-3r-12Cell의 Border Left, Right, Bottom을2px solid #000로 수정해 주세요.지급 내역이라 적혀있는 Text 아이템을 선택 후 Font Weight를bold로 수정해 주세요.공제 내역이라 적혀있는 Text 아이템을 선택 후 Font Weight를bold로 수정해 주세요.총 지급액이라 적혀있는 Text 아이템을 선택 후 Color를#fffFont Weight를bold로 수정해 주세요.총 공제액이라 적혀있는 Text 아이템을 선택 후 Color를#fffFont Weight를bold로 수정해 주세요.실 수령액이라 적혀있는 Text 아이템을 선택 후 Font Weight를bold로 수정해 주세요.- 총지급액 필드가 연결되어 있는 Text 아이템을 선택 후 Suffix를
원Font Weight를bold로 수정해 주세요. - 총공제액 필드가 연결되어 있는 Text 아이템을 선택 후 Suffix를
원Font Weight를bold로 수정해 주세요. - 실수령액 필드가 연결되어 있는 Text 아이템을 선택 후 Suffix를
원Font Weight를bold로 수정해 주세요. c-1r-1~r-11까지의 Cell을 선택 후 Cell Cell Align을rightPadding Right를10px로 수정해 주세요.c-3r-1~r-11까지의 Cell을 선택 후 Cell Cell Align을rightPadding Right를10px로 수정해 주세요.
급여명세서의 Details footer영역 작성하기
- footer영역의 height를 120px로 Border를 none으로 수정해 주세요.
- summary아이템을 하나 추가해 주세요.
- summary아이템의 Bottom을 0, Expression을
master:성명, Suffix를님의 노고에 감사드립니다.로 수정해 주세요.
page footer영역 작성하기
page header영역은 매 페이지마다 리포트의 최하단에 그려집니다.
- 급여 명세서 양식의 우측 하단에 있는 회사 상호와 로고를 동시에 출력하기 위해 page footer 영역에 Row Box 아이템을 하나 추가합니다.
- Row Box 아이템의 Height를
75pxWidth를304px로 수정해 주세요. - Row Box 아이템에 Text 아이템과 Image 아이템을 순서대로 하나씩 추가를 합니다.
- Text 아이템과 Image 아이템의 간격을 조금 벌려주기 위해 Row Box의 Item Gap 속성을
10으로 수정해 주세요. - Text 아이템에 회사명을 입력해 주고 Font Weight를
bold로 변경해 주세요. - Image 아이템에 회사 로고를 추가해 주기 위해 회사 로고 파일을 import 해줍니다. 이미지 파일을 import 하는 방법은 이미지 파일 에셋으로 불러오기에서 자세히 확인할 수 있습니다.
- Assets 패널에서 회사 로고를 Image 아이템에 드래그 & 드롭을 통해 Image 아이템에 회사 로고를 추가합니다.
- Text Item의 위치와 Image 아이템의 위치를 우측 정렬하기 위해 Row Box 아이템의 Bound의 Right 속성의 값을
0으로, Box의 Items Align 속성의 값을end로 수정해 주세요.
작성한 양식 저장하기
디자이너를 통해 작성한 양식을 웹페이지에 출력 시키기 위해서는 작성한 양식을 저장해야 합니다.
- 디자이너의 왼쪽 상단에 File이라고 적혀 있는 부분을 클릭합니다.
- 나타난 컨텍스트 메뉴에서 Save as를 선택해 주세요.
- 저장할 위치를 선택하신 후 원하는 파일명을 입력 후 저장 버튼을 클릭해 주세요.
뷰어 다운로드 및 프로젝트에 뷰어 추가하기
R2 Designer를 통해 작성한 리포트 양식을 웹에서 미리 보기 하기 위해서는 RealReport가 필요합니다.
뷰어는 리포트를 출력하고 조작 및 내보내기 기능을 지원하는 API를 제공합니다.
뷰어 라이선스 발급 및 설치하기
R2디자이너와 동일하게 RealGrid & Report Service (opens in a new tab) 사이트에서 RealReport의 라이선스와 제품을 다운로드 받아주세요.
다운로드 받은 zip파일의 압출을 풀어주세요.
압축을 푼 realreport폴더를 프로젝트의 js 폴더가 있다면 해당 폴더로 이동시켜주세요 없다면 js폴더를 생성한뒤 이동시켜주세요.
index.html 또는 리포트를 화면에 추가할 html파일에 realreport.js 파일과 style 파일인 realreport.css 파일을 추가해주어야 합니다.
<html>
<head>
<link href='js/realreport/realreport.css' rel='stylesheet' />
<script src='js/realreport/realreport.js'></script>
</head>
</html>